Web pages retain information to be read and understood by humans. But if it’s obvious to you how to find some basic information on the website you’re browsing such as the home address of the company or the price of a product, this task is a bit more complicated for search engines, web crawlers and browsers.
Search engines need a semantically understandable structure to extract and process data from a web page and use it to provide a rich browsing experience for their users. However, HTML tags were designed for text formatting, not to retain semantic data, even if some tags such as <title> and <h1> can do a part of the job. This is why Google, Bing and Yahoo! developed Schema.org, to “create and support a common set of schemas for structured data markup on web pages”.
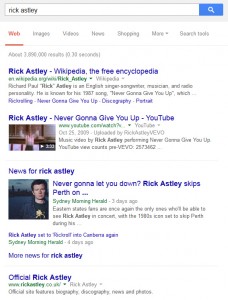
In the short term, even if it’s still under development, Schema.org metadata is very important for the SEO and the page rank of your website. Some metadata such as the product rankings, breadcrumb and video thumbnails show up on the search engine results which dramatically increases your web page’s visibility to the user. Search engines are likely to show search results including rich metadata prior to standard results.
In the long term, Schema.org metadata belong to the semantic web, making your website a brick of the Web 3.0 and a big data source for a bunch of services such as business directories and product comparators that will participate in increasing your website visibility and popularity.
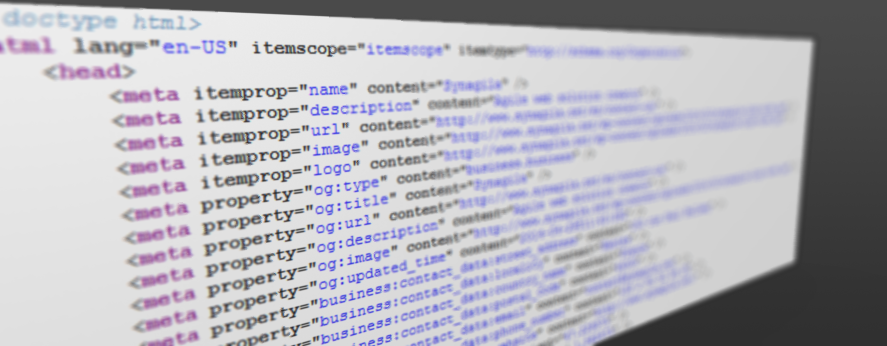
Schema.org specification uses HTML5’s microdata to add metadata for search engines inside web pages.
For example, here is a movie description without metadata, only text and formatting:
<div> <h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954)</span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a> </div>
Now, here is the same snippet including Schema.org metadata:
<div itemscope itemtype ="http://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <div itemprop="director" itemscope itemtype="http://schema.org/Person"> Director: <span itemprop="name">James Cameron</span> (born <span itemprop="birthDate">August 16, 1954)</span> </div> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
The web page now handles multiple metadata items, even embeded ones inside the page header and its body.
Unfortunately, WordPress doesn’t natively support Schema.org metadata. Some themes provide basic Schema.org support but the implementation is not always consistent to the specs. There are some plugins too but none of them is simple to use since you have to manually set the metadata for every post blog and page.
This is why I wrote my own plugin to seamlessly include basic Schema.org metadata inside the page header using WordPress’ data such as the content type, title, description and featured image. The plugin also provide support for a bunch of additional properties since they’re not made of embedded items. However, embedded items such as product reviews or local business addresses can be manually coded within the HTML code of your post blog or page following Schema.org documentation.
The plugin also adds OpenGraph metatags for sharing on social networks such as Facebook and Twitter.
EDIT (2015-04-14): The new version 1.1 now also supports Twitter site cards!
You can get the plugin and the full documentation in WordPress’ Plugin Directory : https://wordpress.org/plugins/seamless-schema/